A good or bad user experience can make or break your app.
We live in a world where users are digital natives that expect apps to be intuitive to use and smart enough to predict what they are looking for.
Having a great user experience makes it so much easier to acquire users and keep them happy.
Not convinced? Let’s look at some statistics that back it up:
In 10 years, a $10,000 investment in design-centric companies would have yielded returns 228% greater than the same investment in the S&P (Source)
ESPN.com revenues jumped 35% after they listened to their community and incorporated suggestions into their homepage redesign (Source)
Infinite scrolling can lower your bounce rate. Time.com’s bounce rate dropped 15 percentage points after they adopted continuous scroll (Source)
In this article, we’ll cover what user experience is and how to create an app with a great user experience.
Let’s jump straight in.
What is user experience?
User experience (UX) is the summation of how people feel when they use your product or service.
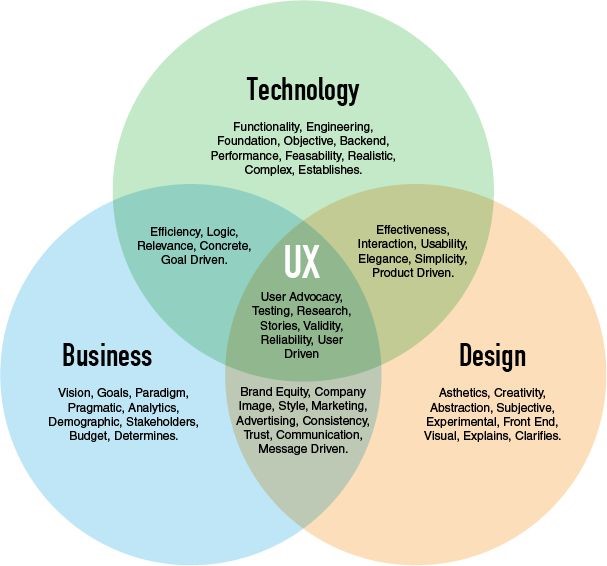
It is a multidisciplinary field that marries technology, business and design. Great user experience comes through when experts in each of these areas – business people, designers and engineers – work together effectively.
The diagram below illustrates the relationship between technology, business and design:
User experience, especially for mobile and web apps, is a relatively nascent field when compared against the entire history of technology development.
As such, things evolve very quickly. While core design principles are timeless, staying up to date with the latest UX trends and patterns is important to create good user experience.
What is the process of user experience design?
Now that we know what user experience is, how can you create an app with a great user experience?
There is no simple answer to this question. Great user experience comes from having an effective, organized and repeated process of understanding users needs and wants.
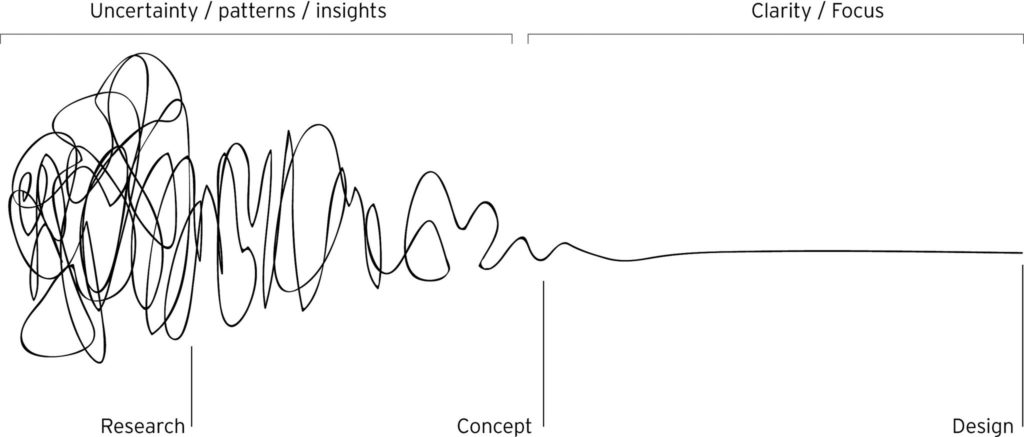
Generally speaking, the design process involves identifying patterns amidst seeming chaos, finding concepts and focusing them down into a design. Very much like the diagram below:
The UX design process can be broken down into five stages: research, information architecture, prototype, user test and iterate. Let’s go through each of the stages briefly.
Stage 1: Research
The research process starts out with understanding the problem you’re trying to solve as well as the people that you are solving the problem for. This stage is most easily neglected, but it is extremely important to the success of a project.
During the design phase, the main deliverables are:
Identifying customer personas. These are profiles of your archetypal users. These are the people you should speak to during the research phase and user testing.
Creating user stories. User stories help teams articulate the motivation for users to take different actions in your app. User stories should be created as a sentence in the form of “As a [user], I want to [action] so that [motivation]”.
Creating user scenarios. User scenarios put you into the shoes of your users by giving you a real-world example of how a user story might come to play. User scenarios help you feel for your user by describing an actual environment where the user might need to perform a task.
Creating user flows. User flows are the result of user stories and scenarios, where you sketch out the path that users take through the product. This could take the form of an actual screen flow or simply a line that depicts how users navigate your app.
Stage 2: Information architecture
Now that you have understood your users’ needs and wants, the next step is to get business people, designers and developers on the same page in terms of what the app should do.
Information architecture lays out and organizes the structure for your app. It allows us to understand where we are as users, and where the information we want is in relation to our position.
The goal of information architecture is to understand the different modules within your app, how they relate to each other and the data that they will generate and consume.
During the information architecture phase, the main deliverables are:
Sitemaps. A diagram that maps out the relationships between modules in your app. It could come in the form of a tree or a linear flow diagram.
Stage 3: Prototype
Once you have your sitemaps laid out, you are ready to prototype.
There are many techniques (e.g. crazy 8s, storyboarding and super votes) that can help your team to brainstorm and agree on the best version for different modules in an app.
During the prototype phase, the main deliverables are:
Wireframes. A wireframe is a unified vision of a product, focusing on structure, functionality and usability rather than visual identity. Most of the wireframes we do these days are low-fidelity interactive wireframes, which means users can click and interact with them.
Stage 4: User test
Now that you have your wireframes or clickable prototypes, the next step is to get it in front of people. You’ll realize things rarely go according to plan once you put your ideas in front of real users.
At this stage of user testing, you have already understood your users’ goals and you are looking to test the usability of an application and measure how effective it is at helping users reach their goals.
During the user testing stage, the main deliverables are:
Usability test plan. Summarizes the background, goals and methods for testing. This includes number of users to test with and whether the test will be conducted remotely or in person.
User testing script. The script provides guidance, structure and consistency for the person who is administering the user test. It also helps the team to agree on what and how things should be tested.
Usability reports. After a test is conducted, user feedback is consolidated in a usability report. This report is used to iterate and refine the prototype.
Stage 5: Iterate
Armed with the results from your user test, you now have tangible feedback that you can use to refine your prototype. It is a good idea to test each iteration of your prototype with users.
The design process is a continuous process of prototyping, getting feedback, implementing over and over again.
Conclusion
That’s a wrap! Hope this article has been useful in helping you to understand the basics of what user experience is, why it is important and the process for coming up with great user experience.
====
Justin Yek is a cofounder of Altitude Labs, a full-service app design and development agency that specializes in data driven design and personalization.